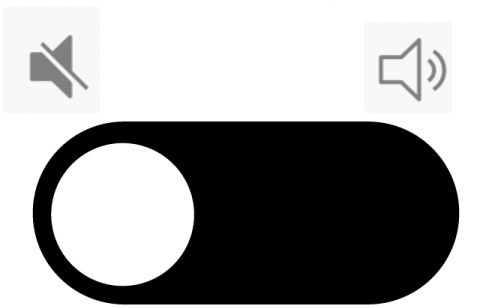
LINEのスマートフォン版の通知設定である。
アイコンの話をするときに、このLINEの表示例はわかりやすい。
話をするには分かりやすいが、人間が設定しようとするときに分かりやすいのかどうかは又別の問題だ。

LINEの場合はアイコンが現在を、文字が未来を表している。
赤矢印の場合は現在の状態がアイコンで通知がオン、そこをタップすると通知がオフになるよと文字で示されている。
そう言われてみればそうだなと思うのだが、スイッチのアイコンの方が分かりやすい。

画像やアイコンには限界がある訳で、やはり物理スイッチは凄いなと思う。
トグルスイッチなど、大抵はレバーを上にするとONになる。
ONかOFFかは見ただけで分かる。
航空機のランディングギア(タイヤを下ろす)レバーがタイヤ型になっているにも意味があるというわけだ。
画像はこちらのサイトから


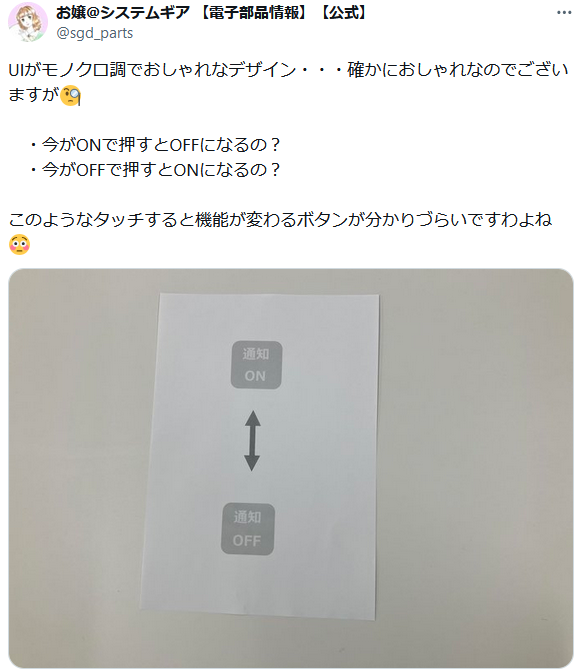
XのPostでも分かりにくいと書かれていた。

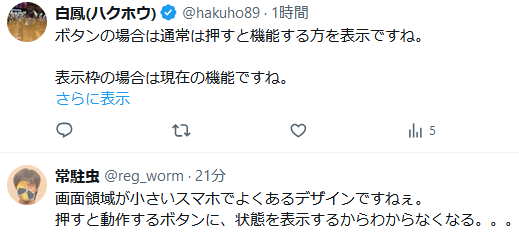
これに対して、アイコンをタップしたときに機能する表示になっているとRepが付く。
ボタンの場合は押すと機能する図にするという事なので、LINEの逆である。

実はLINE意外でも同じようなアイコンと文字の組み合わせがあって、正直なところタップするとどうなるのかが分からなかった。
分からないものは分からないので、タップして確かめてみた。
で、その時は分かったから設定が出来るのだが、しばらくしてそのアイコンを見るときには以前に分かったことを忘れてしまっている。
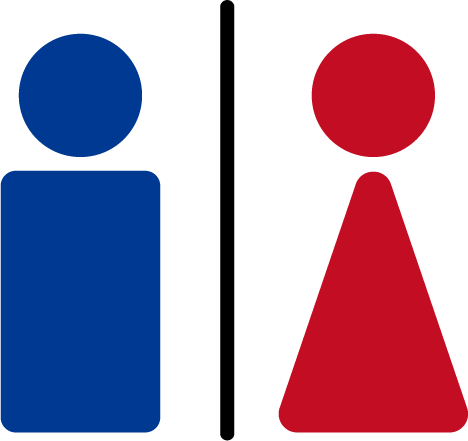
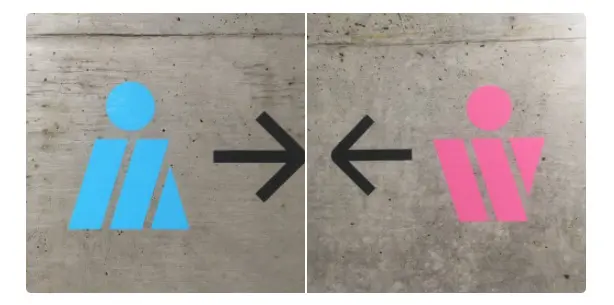
トイレのマーク問題も度々話題になる。
投稿者は「店員に聞いてからトイレのドアを開けた」そうだ。

皆様はどちらが男性でどちらが女性か分かるだろうか?
分かったとしたらその根拠は?
一般的に右側に女性用トイレが多いから?

トイレのマークは赤と青に色分けされているものが多い。

すると、何故女性は赤なのかとか、何故女性がスカートをはいているようなイラストなのかとか、そういう部分にケチを付ける人がいるそうだ。
じゃあアイコンをやめて文字にしますと言ったら、分かりにくいからマークにしろと言われるのかな。
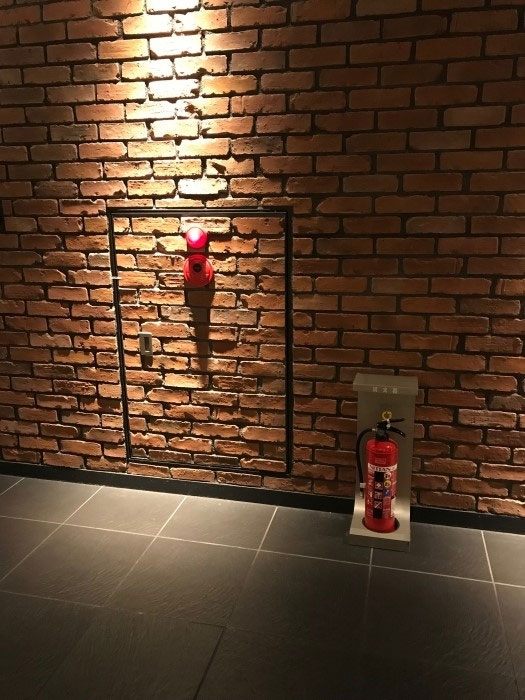
消火栓の同化の写真はこちらからだが、文字サイズを小さくして行間を空ける事、読みにくくするのがデザインのトレンドなの?
タイトルは「ヴィスクレド7番「情熱・熱意・執念」がイメージできる防火設備のデザイン」
Xの写真を持ってきて掲載しているので個人のBlogかと思ったら、企業のページだった。
良く探すと会社概要があるのだが、そこそこ見つけにくいところに隠されている。



分かりにくくする事、見にくくする事が良いデザインだと思っているデザイナがいる。
エアコンの配管ではなく、エアコン自体を隠蔽したという住宅の写真がXに投稿されていた。
それを見て、素晴らしい、ウチもそうしたいとのRepが付く。
一方で人感センサが効かなくなるよとか、エアフローが全然考えられていないのでは?とか、フィルタ掃除はどうするのなどと言う、マトモな意見も。


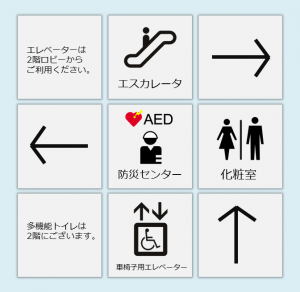
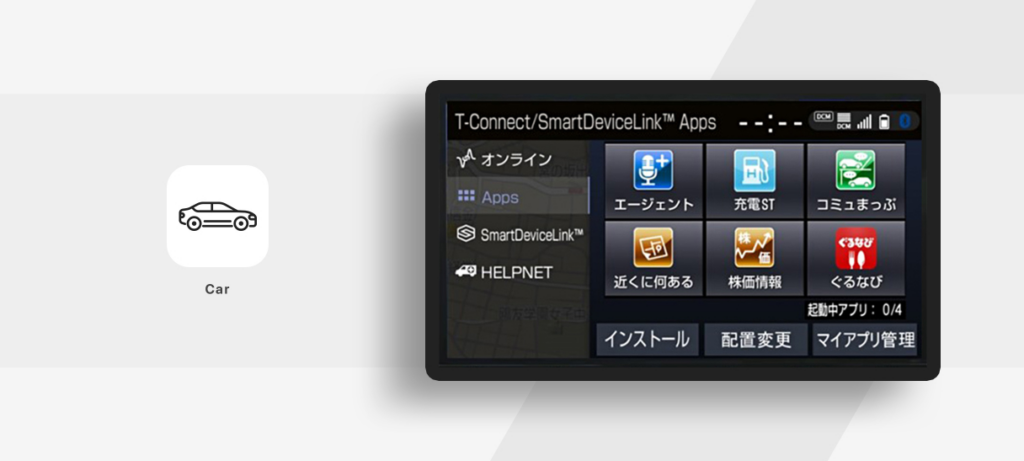
トヨタはアイコンのみでは何の機能かが分からないとして、文字を添えた。
このあたりが現実的なのかなと思う。
しかしこれだと一目では何かが分からず、文字を読む必要がある。
だったらアイコンをもっと小さくして、文字を大きくした方が良くない?

ハリアーも同じで、テールランプを強調するためにウインカーが犠牲にされた。
構造的にウインカーを内蔵させることは可能だろうが、トヨタの場合はコストも無視できない。


web cartop(上の写真も同)では以下のように書いている。
方向指示器の位置は、当然ながら保安基準で定められ、下端部の路面からの高さは350mm以上とされている。ハリアーもこの基準はクリアするが、方向指示器だけがブレーキランプやテールランプから離れて低い位置にあると、後続車から見にくいことは確かだ。
いまはLEDの採用で、横一文字の美しいテールランプを生かしながら、方向指示器も内蔵させることが可能だろう。テールランプは、方向指示器、ブレーキランプを問わず、後続車からの視認性を最優先してデザインすべきだ。

コメント